Etiketler
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>2) Bulduğunuz kodun yerine aşağıdaki kodu kopyalayarak yerleştirin;
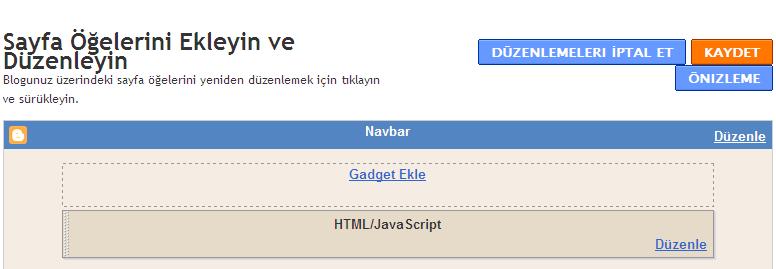
<b:section class='header' id='header' showaddelement='yes'>Şablonunuzu kaydedin ve Sayfa Ögeleri kısmına gelin. Artık Blogger Header yerinde Gadget Ekle seçeneğini aşağıdaki örnekteki gibi göreceksiniz.

Header da kullanacağınız blog resminiz için: Gadget Ekle > HTML/JavaScript eklentisi seçenekleri açılan kutucuğa aşağıdaki kodu (kodda yer alan yerlere blog adresinizi ve resim linkinizi yerleştirdikten sonra) kullanabilirsiniz.
<a href="http://blogadresiniz.com" title=""><img src="http://resmin adresi.jpg"/></a>
Resim için efekt vermeyide bundan sonra anlatacağım. Kolay gelsin.
Son olarak;
Herhangi bir aksi durumdan temanızı koruma amaçlı olarak, yukarıdaki işlemleri yapmadan önce;
1. Blogger'a kullanıcı adınız ve şifreniz ile giriş yaptıktan sonra "Kumanda Paneli"nden (dashboard), temayı uygulamak istediğiniz blogunuzun "Yerleşim" (layout) kısmına tıklayın.
2. Yerleşime tıkladıktan sonra açılan sayfada, "HTML'yi Düzenle" (Edit HTML) kısmına tıklayın.
3. "Tam Şablonu Yükle" (download full template template) 'e tıklayarak var olan temanızı bilgisayarınıza kaydedin.
Kolay Gelsin...

0 yorum :
Yorum Gönder
Reklam içeren yorumlar kesinlikle yayımlanmayacaktır